
 Strategy, UX, UI, Visual Design
Strategy, UX, UI, Visual Design
How we created the most popular NFT marketplace on the XRPL, and won the hearts of a thriving community.

Rapid planning and prototyping
I'm a big fan of formal UX processes, especially when there are many stakeholders. This fosters trust and provides a platform for collecting important information and mapping experiences.
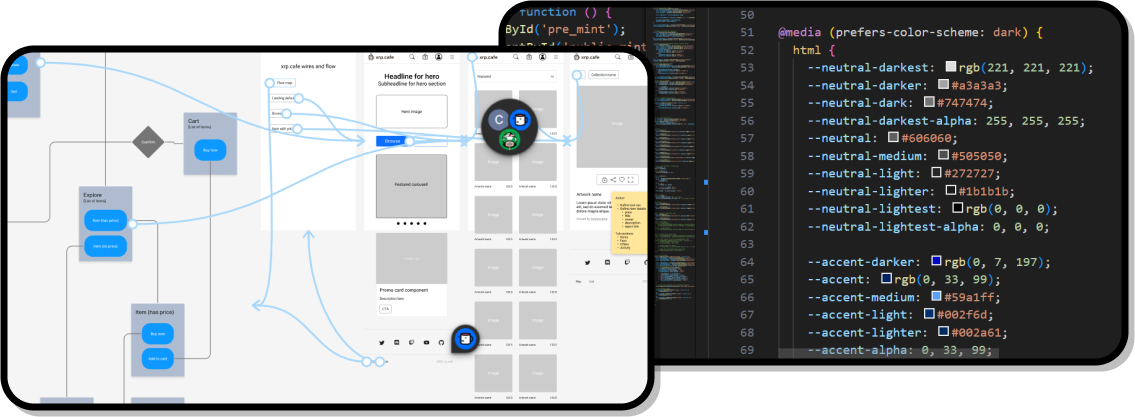
But sometimes breaking from norms can really pay off. Having a solid design system and established design patterns to continuously draw from allows me to skip a lot of graphical mockups and busy work, so I can jump into code sooner.
This is fantastic for eliminating unnecessary conversations and quickly iterating. Instead of having design assets or handoffs I just manage a static prototype of the marketplace built with HTML, CSS and Javascript. Our full-stack developer can simply connect to my CSS and copy DOM elements, either from my repo or with the browser inspector.

Leveraging community to inform iteration
Building relationships with users and creating an environment where they not only feel comfortable, but have fun giving feedback, is a powerful thing. When someone makes a suggestion and we implement that suggestion, often they become invested in, and even take pride in the product and their contribution to it. This is partly how users become advocates of the cafe.

Measuring and understanding our successes
Along the way it has been important to take note of what works best and embrace these things quickly. For example when we added localization for Japanese using ChatGPT our numbers in Japan spiked, so we've invested in better human translation for them and other Asian countries. Simply being proactive where it counts, and procrastinating where it counts less can work wonders. Our team is small and largely part time but we are all hands on deck where it counts, this makes my job easy.